先日のToDoリスト、
1.DropBoxからのリンク。
3.『ちかてつと駅の壁』サイト画像高画質化。
4.『ちかてつと駅の壁』の方針変更に伴う作り変え。
が終わりました。高画質化にあたってPNGへの変換方法による画質の変化や容量の変化なども勉強できたり、以前よりも作業を効率化することにも成功して結構楽しく作業ができたのでした。スクロールする壁の画像なんかは大きさが倍になったのに(画素的には4倍、単純にデータサイズも本来なら4倍になる)半分くらいはデータサイズが同じくらい、中には元より少なくなったものもありました。
で、ico電を96×96から192×192にサイズアップする番になりました。壁画像で画像をキレイに容量を軽く、そして以前より楽に出力するノウハウも蓄えました。もう楽勝だぜ!と、いざやってみたら別の問題に直面したのです。”デザインの粗が目立っちゃうー”どころの騒ぎじゃない!
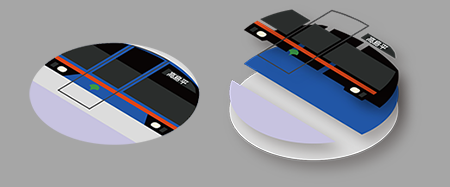
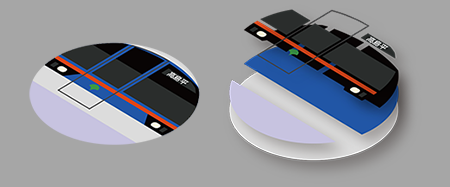
ico電はIluustratorで作ってるのですが、まずは分解してみるとこんな感じ。

アナログで言えば折り紙を重ねて貼り付けていってそれを最後に輪郭でハサミで切る、みたいな作り方をしているのですが(わかりにくい?)、PNGにした際にそのハサミで切った重なってる部分の色がにじんで出てきてしまうのです。正直スマホのアイコンにした時にはほとんど気がつかないレベルなのですが気になっちゃうとやっぱり直したくなる。
この作り方以外イラレでのイラストの描き方なんて知らなかったので途方に暮れたのですが、いろいろと試行錯誤した上で、やっとこさ修正のめどが立ちました。
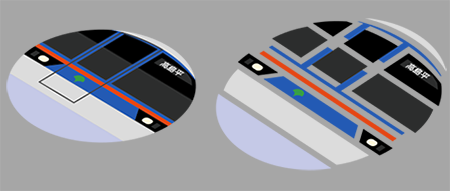
その方法は「ライブペイント」機能を使う。この機能は10年前から実装されているもののオブジェクトの扱いが通常のイラレとだいぶ異なるため今まで使ってこなかったのですが、いざ使ってみたらico電の制作において非常に有用でした。この機能は簡単に言ってしまえば「かんたん塗り絵モード」なのですが、最終的に出来上がったものは前述の画像のようにレイヤーで重ならず分割されるという特徴をもっています。

こうなる。つまり、重なってる部分というのがなくなるため、下の色がにじむ現象が起こらなくなりました。

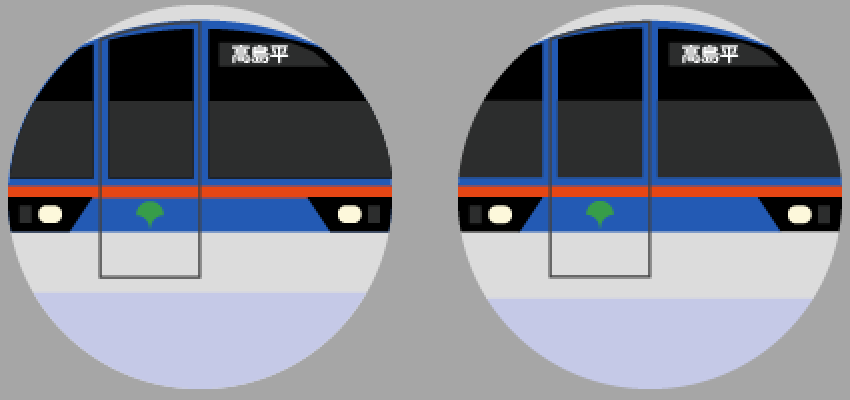
比較画像です。クリックで拡大します。192×192で作ったico電をさらに倍の大きさにしたものです。
左が元々のico電。右がライブペイントを使って修正したico電です。黒窓の左側のフチに青色が見えちゃってるのや、下半分の薄い青の部分にうっすら車体のグレーがにじんでるのが直ってるのがわかりますかね?(例として使う画像を間違えた気もするけど)
とまぁ修正方法もわかったし直すわけですが、ico電-Sはそれなりに修正は楽なものの、ico電-Rは他にも「重なってる全てが同じ円でくりぬいてるはずなのに超拡大してみると微妙に同じ曲線じゃない」問題もあるため(これもライブペイント機能で解決するけど)全てのico電-Rがほぼ1からの作り直しになりました…0から作るよりは作業量はだいぶ少ないけど;;




コメント