
3/1、ひとまず引っ越し作業を3サイトとも完了として本格始動することにしました。何箇所かまだいじりたいところはあるけどやりたいことはほぼできたので運営しながら直していこうかと思います。
引っ越し先構築の際にやっていったことを色々と書き連ねていこうかと思います。
テンプレート選び
WordPressでまず最初にやるのはブログ運営と同じくテンプレート選びから。当初は3サイトとも全部違うテンプレートを使おうと思っていました。だけど、国産で無料のテンプレートってそこまで種類多くないんですね。有料だと1万円とかするしそこまで出す気もなく。
そんでもって色々とカスタマイズしていこうと思っても、CSSくらいしかわからない知識の乏しいTerafyがPHPをいじることなんてできない…そうなるとかゆいところまでいじれる無料テンプレートとなるとSimplicity2一択になってしまいました。
Lightningやマテリアル2も気になってのですがSimplicity2のカスタマイズ項目の多さから3サイトとも違うテンプレートを使ったんじゃないか!?くらいまで変えることができるしカスタマイズも共通で楽になるのでテンプレートを統一しました。


サイト名について
ico電サイトの名前
ico電のサイトは名前をどうしようか悩みました。ico電が集まるところだから広場だよなぁ。カッコイイ名前ないかなと候補を挙げていきました。
ico電ポータル?ico電パーク?ico電スクエア?ico電プラザ?
結局一番わかりやすい『ico電ひろば』にしました。ico電の丸い雰囲気にも合ってますしね。
ロゴは元々作ってあったico電のロゴに文字を追加しただけです。

サイトの名前変える?
そして二つのサイト。せっかく引っ越すんだからサイト名を変えようか考えました。
てらふのぼやき
てらふのぼやきって我ながら適当だよなぁ〜と思っていたので変える気MAXでしたがいい案が出ない…!Twitterで聞いてみようかとも思いましたがTerafyが一応レギュラーとして参加しているポッドキャスト番組「アサヌマ劇場」でTerafy主導回は「テラフィ小劇場」と名付けられたばかり。じゃあサイト名も合わせちゃえばいいじゃんって言われるに違いない!しかし、なんか吸収合併して子会社化した感がハンパないのでそれは却下で…!と勝手に一人相撲をとってじゃあこのままで行こう!とブログ名は続行となりました。でもロゴを作る際「アサヌマ劇場」と同じフォントを使ったんだけどねw

ちかてつと駅の壁.net
一番悩んだのがここ。せっかくekikabe.netのドメインを取得したんだからサイト名もそれに合わせようかと考えました。
駅壁ネット
駅壁.NET
エキカベネット
エキカベ.net
う〜ん…ロゴまで作って悩んだものの結局名前は変えませんでした。やっぱ地下鉄って入れたいもんね。ただ、「.net」の文字をとりました。逆に。元々サイト名っぽくない名前だったので入れてみたけどいちいちブログで書くとき野暮ったかったんですよね。だいたい省略して書いてたし。
サイトロゴも新しくしました。駅名標のような雰囲気を出したかったのでこんな感じになりましたが、まだなんか足りない気がするんですよね。なのでロゴは今後変更するかもしれないです。

サイトデザイン
採用したSimplicity2はその名の通りシンプルなテンプレートで前述の通り国産の無料でカスタマイズ性抜群なものはこれくらいしかないため、WordPressを使ってる日本のブログでこれを使ってるところはかなり多い。シンプルゆえに他のサイトとまぁ似たり寄ったりになりやすい傾向にあります。特にWordPressについて学ぶためにネットサーフィンするわけですがまぁ見かけるわけです。Terafyとしては多少なりとも個性を出したいワケで(ico電やら駅壁イラストやら一応デザイン系サイトだし)背景色をつけたりすることで3つともだいぶ違った見た目になるよういじりました。
てらふのぼやき
Terafyが好きな赤系を背景に配色は和風な色合いになるようにしてみました。記事の背景にも意地でも色をつけたかったのでクリーム色を足して。でも色以外はあまり特別なことはあまりしないようにしました。
ico電ひろば
背景が白だとico電の周りが白いE231系などが埋もれてしまうし、かといってグレー系だと銀色ボディの車両が埋もれちゃうし黒だとブラックフェイスな車両が以下略…と背景色選びに相当悩みました。特定の色の背景だとそれはそれでカラフルな車両によって合わない色が出てきちゃうし…
結果、Seesaa時代のてらふのぼやきのテンプレートだった黒板の色を採用しました。黒板にカラフルなマグネットを貼っていくイメージ。3カラムの一覧表示は希望通りのレイアウトにはなったけどなんでこうなったのかはよくわからず、スマホ表示だとタイトルがアイキャッチの下に埋もれちゃってるのも困ったもんだけどまぁそれはそれでいいかな〜ってw まだ直すべきところはあるけど直し方がわからないのでとりあえずそのままでいこうと思います。
ちかてつと駅の壁
移行の際に苦労するかなと思っていた駅一覧の部分やイラストがスクロールするJavaScriptが割と簡単に動いてくれたので思ってたよりは簡単に引っ越せました。
デザインは引っ越し前とほぼ同じになるようにしました。スマホで見るとちゃんとレスポンシブ表示になって前より見やすくなりました。イラストのスクロールはスマホで見るとうまくいってない感じですけどやっぱり直し方がわかりません。
イラスト依頼やコメント帳などでコメントフォームがコメントより下にあるのは本当は直したいのだけどこれはどうもPHPを直接直すのが必須っぽく、どこをいじればいいのか皆目見当もつかないのでとりあえずはそのままにしています。これ重要だから直したいところなんですけどね。
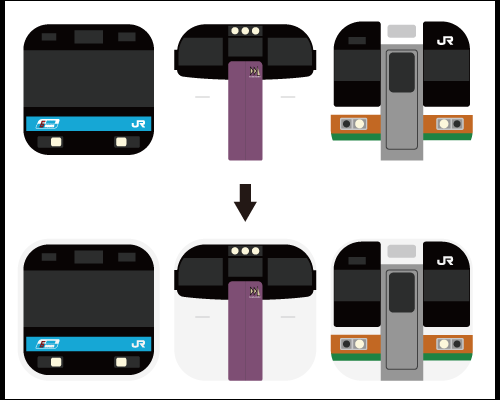
ico電またまた作り直し!
去年ico電大型化の際に大幅作り直しをしましたが、今回もちょこっとだけどほぼ全部新しくなりました。
変更箇所は白の部分にちょっとだけ色を足しました。(255,255,255)が(245,245,245)といった具合に。
わかってはいたんですが、サイトの背景を決める前の暫定白背景で見たら211などの白フェイスの車両が背景と一体化しちゃってるんですよね。微妙な変化ですが一応それに対しての対策です。見比べるとさすがにちょっとだけ暗くなったように見えますが変更後だけを見た場合そこまで暗くなった感はないと思います。なんだかんだでico電作り直し多いですね…現在ico電ver2.3くらいですかねw

hタグの装飾やコメントフォームの位置変更などいじりたいところはまだありますが追い続けてたらいつになってもオープンしないのでひとまずカスタマイズは終了。あまりサボらず記事を増やしていけるよう頑張ります!



コメント